props: react 컴포넌트 내에서 속성을 다룰 때 쓴다.
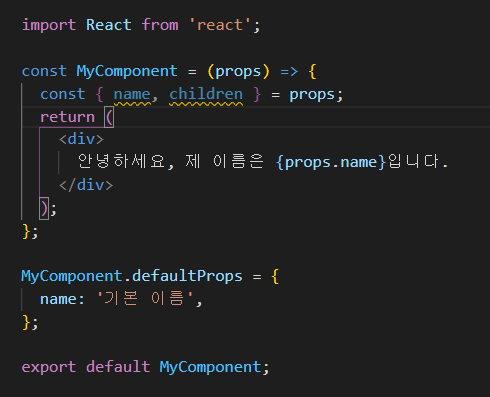
1. props 기본값 설정: defaultProps

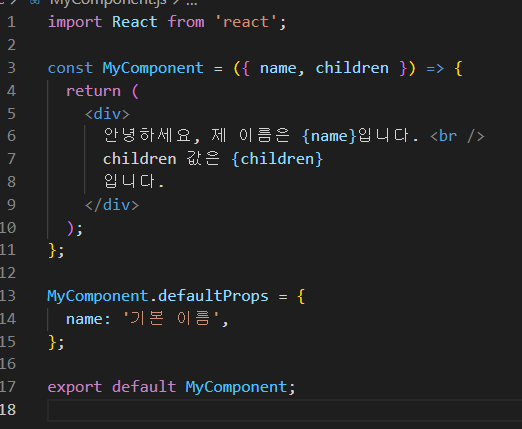
이 처럼 props 를 다룰 수 있다.
2. 태그 사이의 내용을 보여주는 children
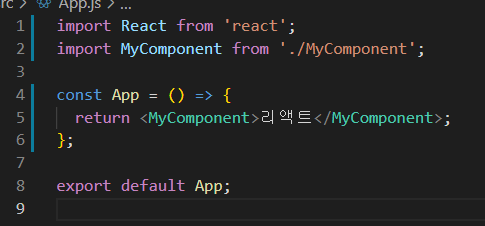
2-1)

이렇게 props 의 값을 연결하여 추가할 수도 있는데 App.js (메인) 에서는 이런식으로 사용되어 진다.
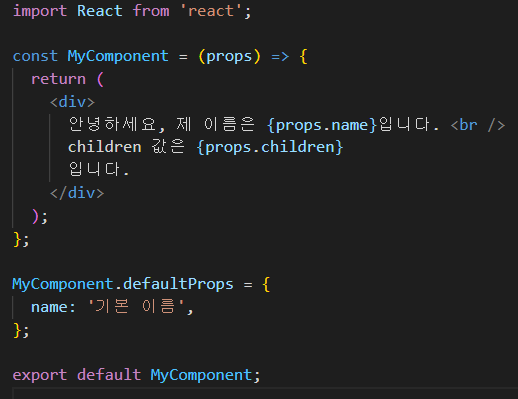
2-2)

MyComponent 라는 js 자체를 태그로 지정하여 내용을 기입할 때 이 내용이 children이 되어지고,
children 값은 2-1 의 사진과 같이 적용시킬 수 있는 흐름도이다.
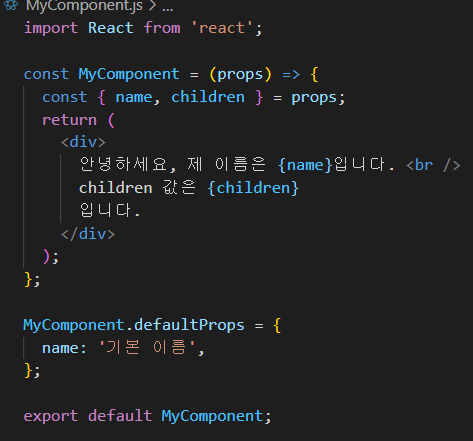
3. 비구조화 할당 문법을 통해 props 내부 값 추출하기
작업을 더 편하게 하기 위해 ES6의 비구조화 할당 문법을 사용하여 내부 값을 바로 추출할 수 있습니다.
수정된 코드입니다.

이렇게 const 변수에 props 를 지정하여, html 태그 안에서 props.xxx 식으로 여러번 타이핑하는 수고를 덜어줍니다.
이러한 객체에서 값을 추출하는 문법을 비구조화 할당 (destructuring assignment) 이라고 부릅니다.
이 문법은 구조 분해 문법이라고도 불리며, 함수의 파라미터 부분에서도 사용 가능합니다.
만약 함수의 파라미터가 객체라면 그 값을 바로 비구조화해서 사용하는 것이죠.

결과적으로 파라미터 내부에서 props 를 바로 정의하여 사용하게끔 간편하게 변화되었습니다.
이처럼 props 는 다양하고 또 간편하게 사용할 수 있습니다.
출처: 도서 - 리액트를 다루는 기술
'React' 카테고리의 다른 글
| State (0) | 2022.03.11 |
|---|---|
| propTypes 를 통한 props 검증 (0) | 2022.03.10 |
| ES6의 화살표 함수 (0) | 2022.03.10 |
| React 주석 (0) | 2022.03.10 |
| self-closing (0) | 2022.03.10 |



