- 일반 HTML에서 DOM 요소에 이름을 달 때는 id를 사용합니다.
- HTML 에서 id 를 사용하여 DOM에 이름을 다는 것처럼 리액트 프로젝트 내부에서 DOM에 이름을 다는 방법이
있습니다. 바로 ref ( reference의 줄임말 ) 개념입니다.
- 리액트 컴포넌트 안에서는 id를 사용하면 안 되나요?
특수한 경우가 아니면 사용을 권하지 않습니다. 예를 들어 같은 컴포넌트를 여러번 사용한다고 가정해볼 때,
HTML에서 DOM의 id는 유일(unique)해야 하는데, 이런 상황에서는 중복 id를 가진 DOM이 여러 개 생기니 잘못된 사용입니다.
ref 는 전역적으로 작동하지 않고 컴포넌트 내부에서만 작동하기 때문에 이런 문제가 생기지 않습니다.
- ref는 'DOM을 꼭 직접적으로 건드려야 할 때' 사용합니다.
- DOM을 꼭 사용해야 하는 상황
1) 특정 input에 포커스 주기
2) 스크롤 박스 조작하기
3) Canvas 요소에 그림 그리기 등
이때는 어쩔 수 없이 DOM에 직접적으로 접근해야 하는데, 이를 위해 바로 ref를 사용합니다.
- ref 를 만드는 가장 기본적인 방법은 콜백 함수를 사용하는 것입니다.
이 콜백 함수는 ref 값을 파라미터로 전달받습니다. 그리고 함수 내부에서 파라미터로 받은 ref를 컴포넌트의 멤버 변수로 설정해 줍니다.
예시) <input ref={(ref) => {this.input=ref}} />
이렇게 하면 앞으로 this.input은 input 요소의 DOM 을 가리킵니다.
- createRef 를 통한 ref 설정
ref를 만드는 또 다른 방법은 리액트에 내장되어 있는 createRef 라는 함수를 사용합니다.
- 컴포넌트에 ref 달기
사용법
<Abc ref={(ref) => {this.Abc=ref}} />
이렇게 하면 Abc 내부의 메서드 및 멤버 변수에도 접근할 수 있습니다. 즉, 내부의 ref 에도 접근할 수 있습니다.
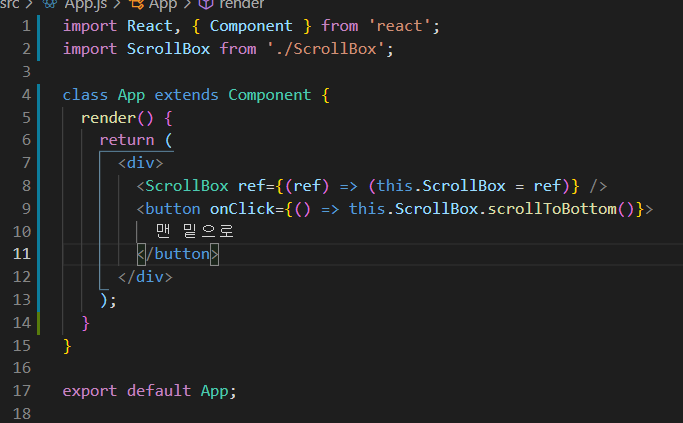
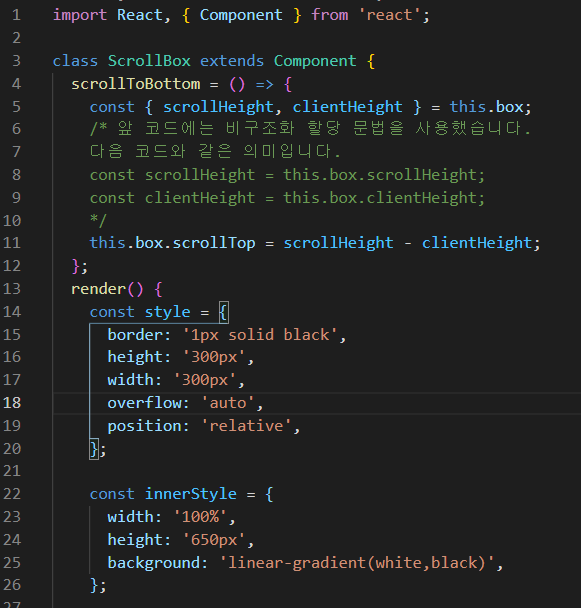
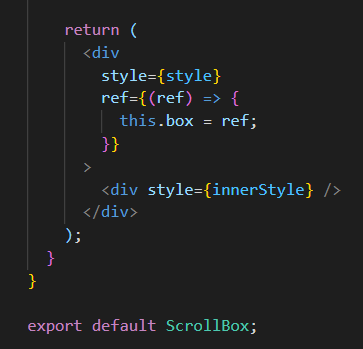
예제)



- 개인적인 개념으로서 ref 를 하다보니 <ScrollBox /> 에서의 this 는 최상위 메인 App 노드를 가리키며
거기서 파생된 this 인 것 같습니다. 따라서 this.ScrollBox.내부매서드 이런식으로 접근할 수 있는듯 하고,
위에 사용법에서도 설명한바와 같이 ( 내부의 메서드 및 멤버 변수에도 접근할 수 있습니다 )
이러한 행위가 가능하게 된다고 보여집니다.
- 추가적으로
서로 다른 컴포넌트끼리 데이터를 교류할 때 ref 를 사용한다면 이는 잘못 사용된 것입니다.
컴포넌트기리 데이터를 교류할 때는 언제나 데이터를 부모 <-> 자식 흐름으로 교류해야 합니다.
지금까지는 class 형 컴포넌트에서 ref 였으며,
함수형 컴포넌트에서는 Hook 함수를 사용하기 때문에 여기서는 다루지 않겠습니다.
출처&참고: 도서 - 리액트를 다루는 기술 중
'React' 카테고리의 다른 글
| Todo-App 만들기 - 저장용 (0) | 2022.03.16 |
|---|---|
| [React] Hooks - 함수형 컴포넌트 (0) | 2022.03.14 |
| 이벤트와 매서드에 관하여 (0) | 2022.03.11 |
| State (0) | 2022.03.11 |
| propTypes 를 통한 props 검증 (0) | 2022.03.10 |


